Ảnh đóng vai trò rất quan trọng trong tính thẩm mỹ của website, nhưng cũng là “vấn nạn” rất lớn cho tốc độ và tính tối ưu của website. Thông thường cứ 100 website có tốc độ chậm thì ít nhất 80% trong số đó đến từ các tấm ảnh không có kích thước và dung lượng phù hợp. Hiểu đơn giản hơn thì một tấm ảnh gốc chụp bằng điện thoại có dung lượng khoảng 5-10MB, nếu chụp bằng máy ảnh dung lượng có thể lên tới 10-20MB. Nếu trung bình 01 tuần đăng 5 bài viết mới, mỗi bài viết có trung bình 3 tấm ảnh, thì chỉ sau 01 năm dung lượng website tăng lên tới: 20MB x 3 tấm/bài x 20 bài/tháng x 12 = 14,4GB. Một con số quá khổng lồ mà bất cứ webmaster nào cũng phải choáng !
Tóm lại, hệ lụy từ việc đăng ảnh không tuân thủ quy cách:
- Website bị phình dung lượng rất nhanh và càng về sau càng khó kiểm soát, càng khó khắc phục và xử lý, mất nhiều chi phí để xử lý khối lượng ảnh sai kích thước nhiều năm. Trung bình một web cần 01 triệu VND để tối ưu ảnh vượt quá dung lượng trong 01 năm đăng bài.
- Website hoạt động chậm hơn bao giờ hết, nhẽ ra chỉ cần các bức ảnh khoảng 500KB là đủ thì toàn là các bức ảnh nặng vài MB đến vài chục MB. Khách hàng truy cập website bằng điện thoại sử dụng mạng 3G thì thôi đúng là thảm họa, vừa siêu chậm vừa ngốn quota 3G của khách.
- Đổ oan cho người xây dựng website, cho rằng web chất lượng kém nên chạy chậm, nhanh xuống cấp, trong khi lỗi thuộc về người đăng bài.
- Ngốn dung lượng hosting, chẳng mấy mà chiếm đầy và hết dung lượng dẫn đến hosting tự động khóa, website không hoạt động được.
- Phí phạm ngân sách marketing khi đổ traffic từ nhiều nguồn về website mà cuối cùng khách out hết vì web quá chậm.
- Website quá nặng, không thể backup được, tiến trình backup liên tục xảy ra lỗi và để lại file backup nháp, lâu tích tụ lại dẫn tới full bộ nhớ hosting và tự động khóa lại khiến web ngừng hoạt động. Không thể backup được gây hệ lụy về vấn đề an toàn, khi web gặp sự cố, bị virus tấn công thì không thể phục hồi vì không tồn tại bản backup nào phù hợp.
Quy cách bắt buộc áp dụng cho các trường hợp sau:
- Website bán hàng có từ 50 sản phẩm trở lên. Đăng trên 200 sản phẩm phải tuân thủ kĩ càng và tuyệt đối. Đăng trên 1000 sản phẩm phải có quy cách đặc biệt & phương án kỹ thuật dành riêng.
- Website đặc thù nhiều ảnh (du lịch, ảnh cưới…).
- Website làm SEO với tiến độ đăng bài từ 10 bài/tuần trở lên.
- Website thường xuyên cập nhật nội dung với tầm nhìn trên 100 bài viết.
Quy cách sau đây chúng tôi đặt ra dựa trên kinh nghiệm xây dựng & tối ưu hàng nghìn web, dựa trên trải nghiệm dưới góc nhìn của một người truy cập website khách quan. Quy cách cần linh hoạt dựa trên tình huống và ngành nghề cụ thể chứ không phải máy móc tuân theo.
Ảnh trong nội dung bài viết blog thông thường:
- Dung lượng từ 250-400KB
- Kích thước chiều ngang từ 1000-1200px
- Ảnh sản phẩm / dịch vụ hoặc ảnh đại diện bài viết hiển thị khổ to muốn ưu tiên chất lượng cao hơn, dung lượng 300-500KB, kích thước chiều ngang 1200-1500px. Ảnh banner khổ full chiều ngang, dung lượng 800KB – 1500KB (1,5MB), kích thước chiều ngang 1500-2000px.
Ảnh trong bài viết dưới thiệu doanh nghiệp, giới thiệu dịch vụ, dự án tiêu biểu:
- Dung lượng từ 500-1000KB (1MB).
- Kích thước chiều ngang từ 1500-2000px.
Ảnh slide to đầu trang chủ:
- Dung lượng cho phép từ 500-2000KB (2MB).
- Kích thước chiều ngang từ 2000-2500px.
Các ảnh đại diện cho các mục ngoài trang chủ:
- Tùy theo kích thước thực tế mà mục đó cho phép.
- Thông thường kích thước chiều ngang khoảng 500px, dung lượng khoảng 200-300KB.
Có khá nhiều cách để resize ảnh, có thể bằng công cụ online, bằng phần mềm đồ họa Photoshop, hoặc dạng “mì ăn liền” như up lên Facebook dạng bài “chỉ mình xem” để Facebook tối ưu chất lượng và dung lượng rồi tải chính những bức ảnh đó về máy để up lên website.
Resize ảnh bằng Photoscape là cách chuyên nghiệp mà chúng tôi đã áp dụng rất nhiều năm qua, cho phép cùng lúc resize hàng nghìn bức ảnh cùng nhiều chức năng hữu dụng khác. Để biết cách tải về và cài đặt Photoscape vui lòng xem tại đây: [Guide] Hướng dẫn sử dụng Photoscape tạo ảnh sản phẩm chèn logo, label… – THANG’s BLOG . Sau đây chúng tôi sẽ hướng dẫn các bạn cách resize & nén cùng lúc nhiều ảnh.
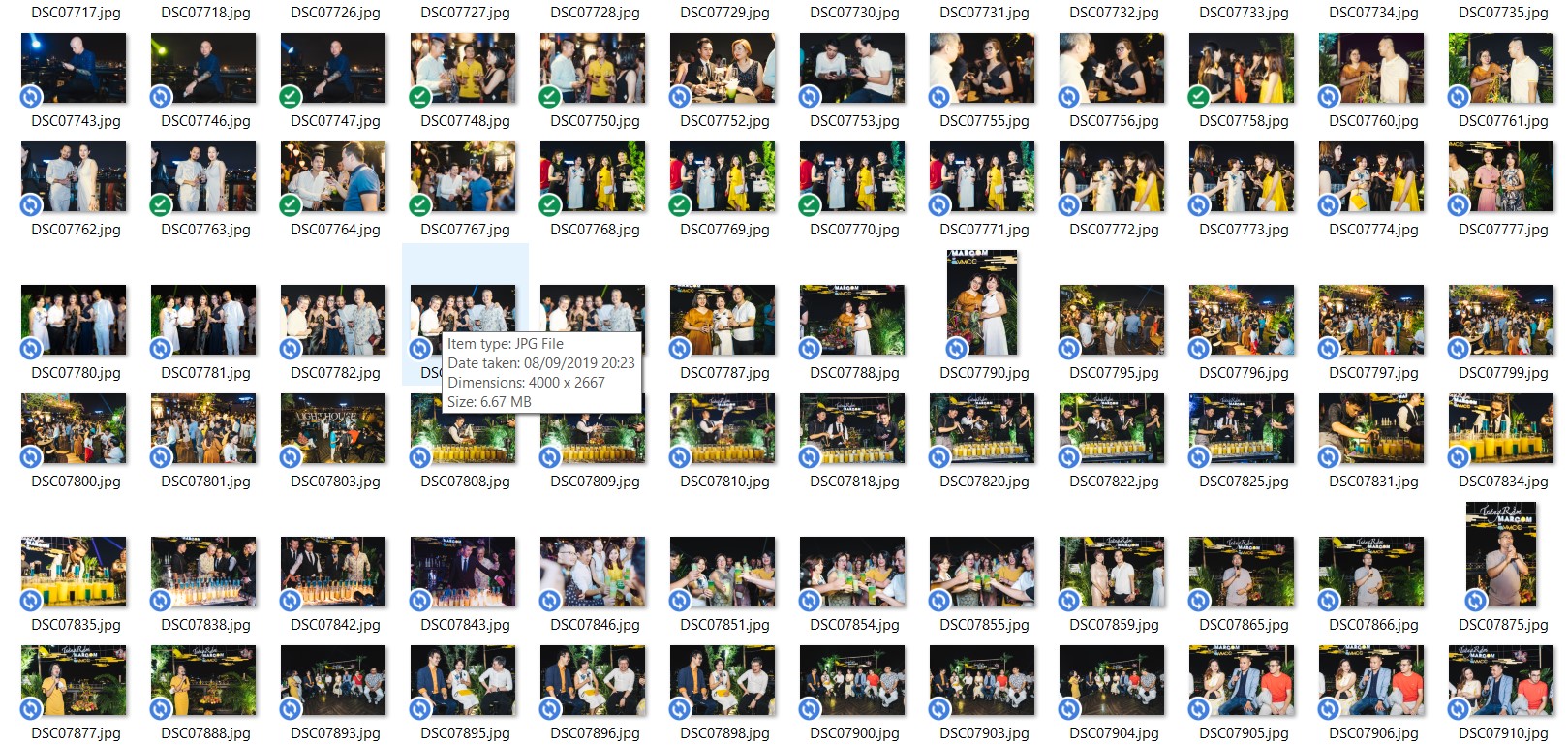
Bước 1: mở Photoscape ra >>> click sang tab Batch, sau đó kéo thả toàn bộ số ảnh bạn cần resize & nén vào.

Đây là số ảnh tôi sử dụng làm mẫu, trung bình một file ảnh nặng 8MB, kích thước ngang 4000px. Tổng cộng đang có 156 files dung lượng 1,02GB.

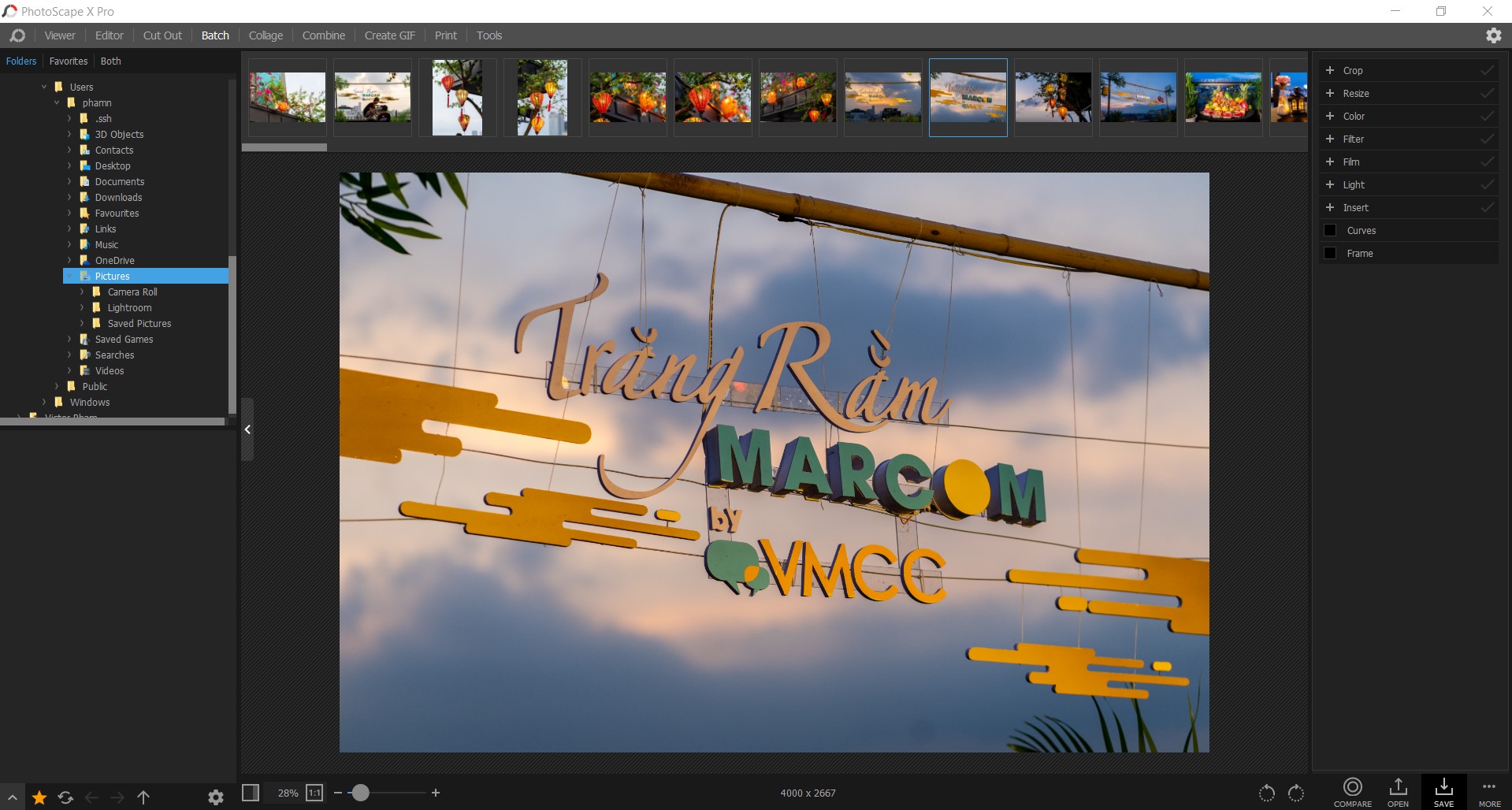
Sau khi kéo thả toàn bộ ảnh vào Photoscape, chính giữa hiển thị một bức ảnh bất kỳ để minh họa, bạn có thể click vào một tấm ảnh khác phù hợp hơn để theo dõi sự thay đổi của tấm ảnh đó.
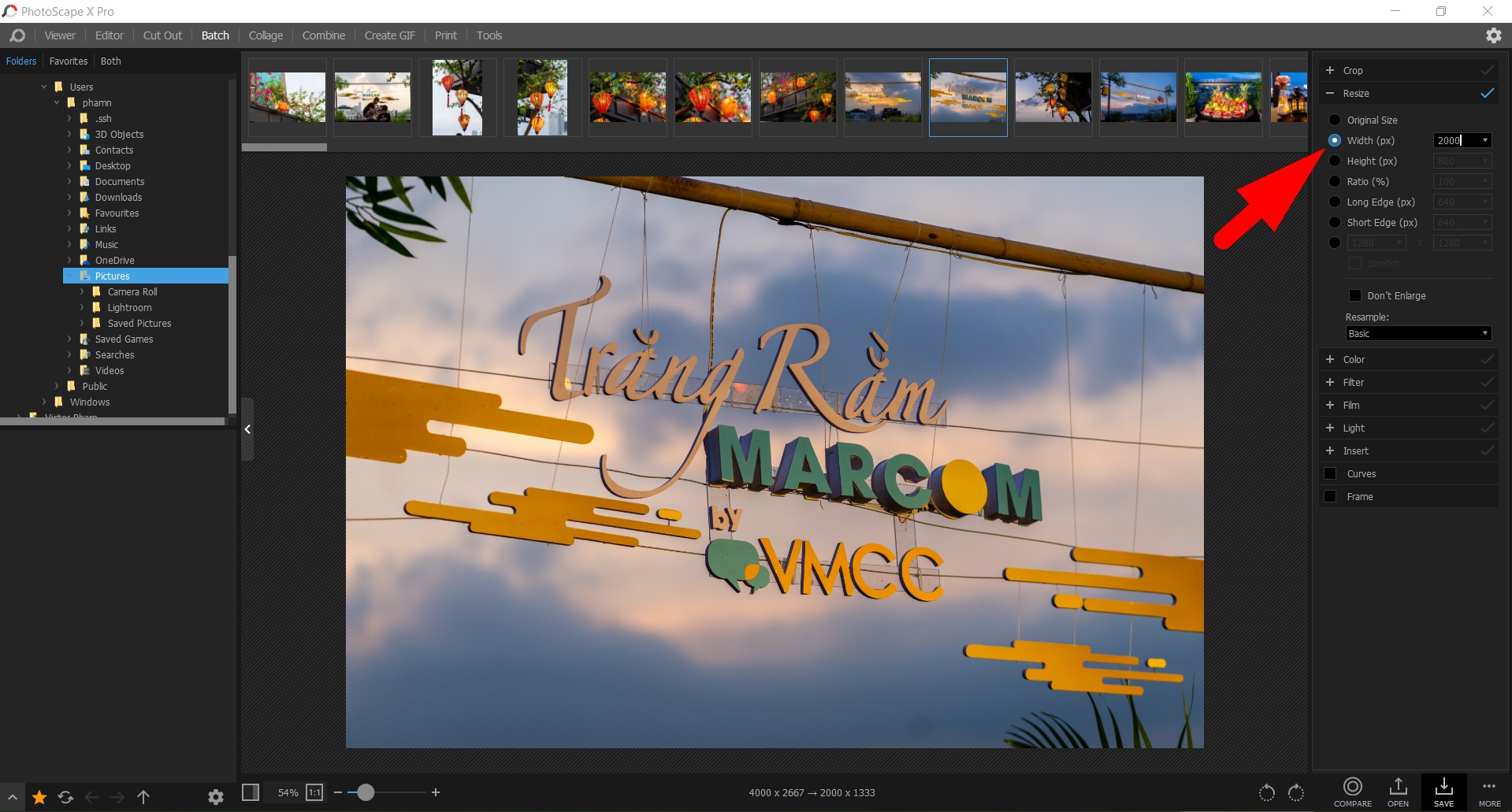
Bước 2: ở thanh công cụ bên phải màn hình, click vào mục Resize rồi chọn ô Width, nhập vào ô bên cạnh số 2000 để toàn bộ các ảnh đầu ra có kích thước ngang 2000px.

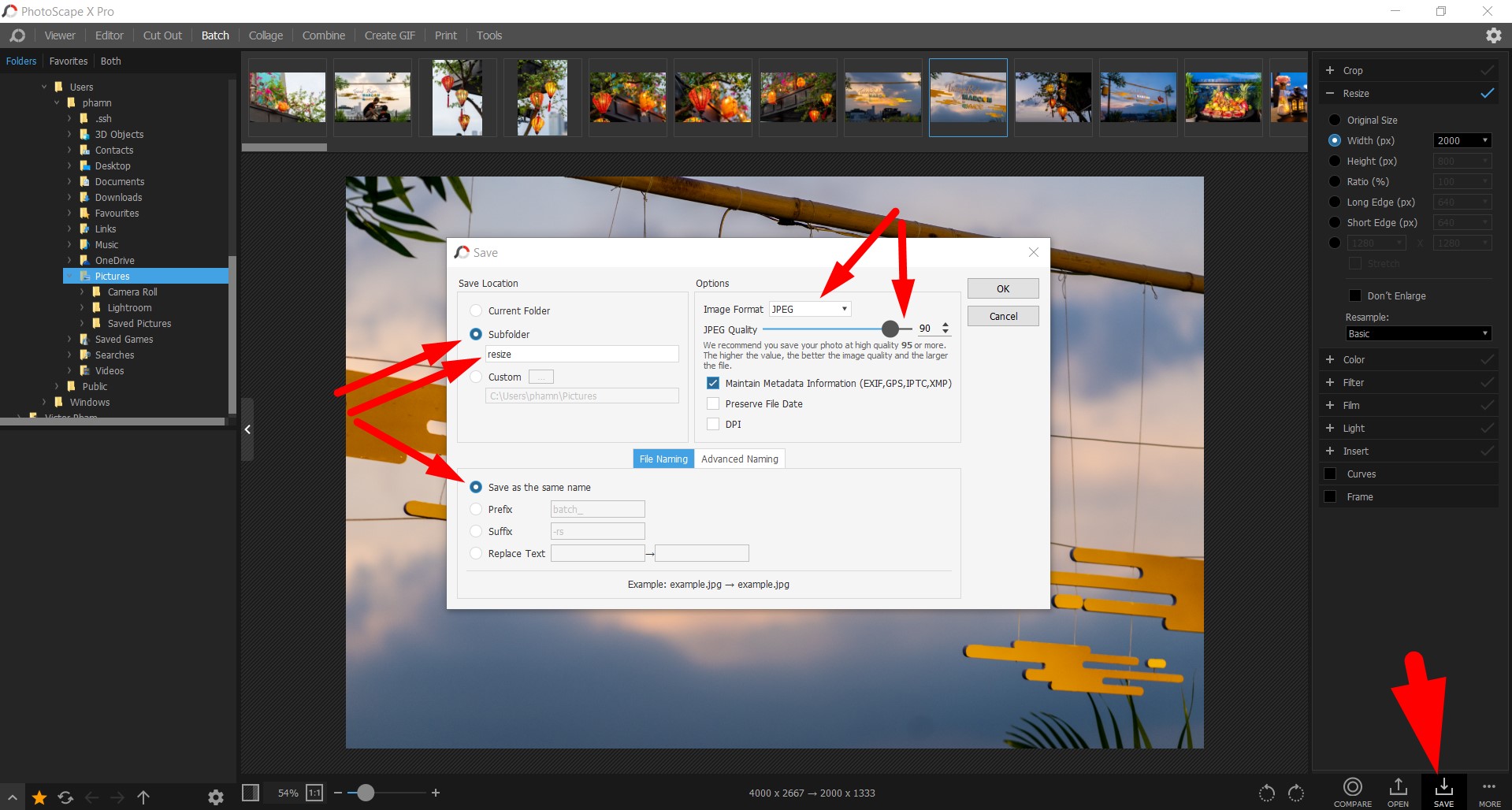
Tiếp theo nhấn vào Save ở góc dưới bên phải màn hình, một cửa sổ cấu hình hiện ra.
- Save location: bạn có thể tùy chọn nơi lưu trữ của ảnh sau xử lý. Có thể lưu ngay trong thư mục gốc hoặc lưu Ở thư mục mới có tên mình thiết lập.
- Image Format nên để JPEG (hay còn gọi là file jpg).
- JPEG Quality: để 90%.

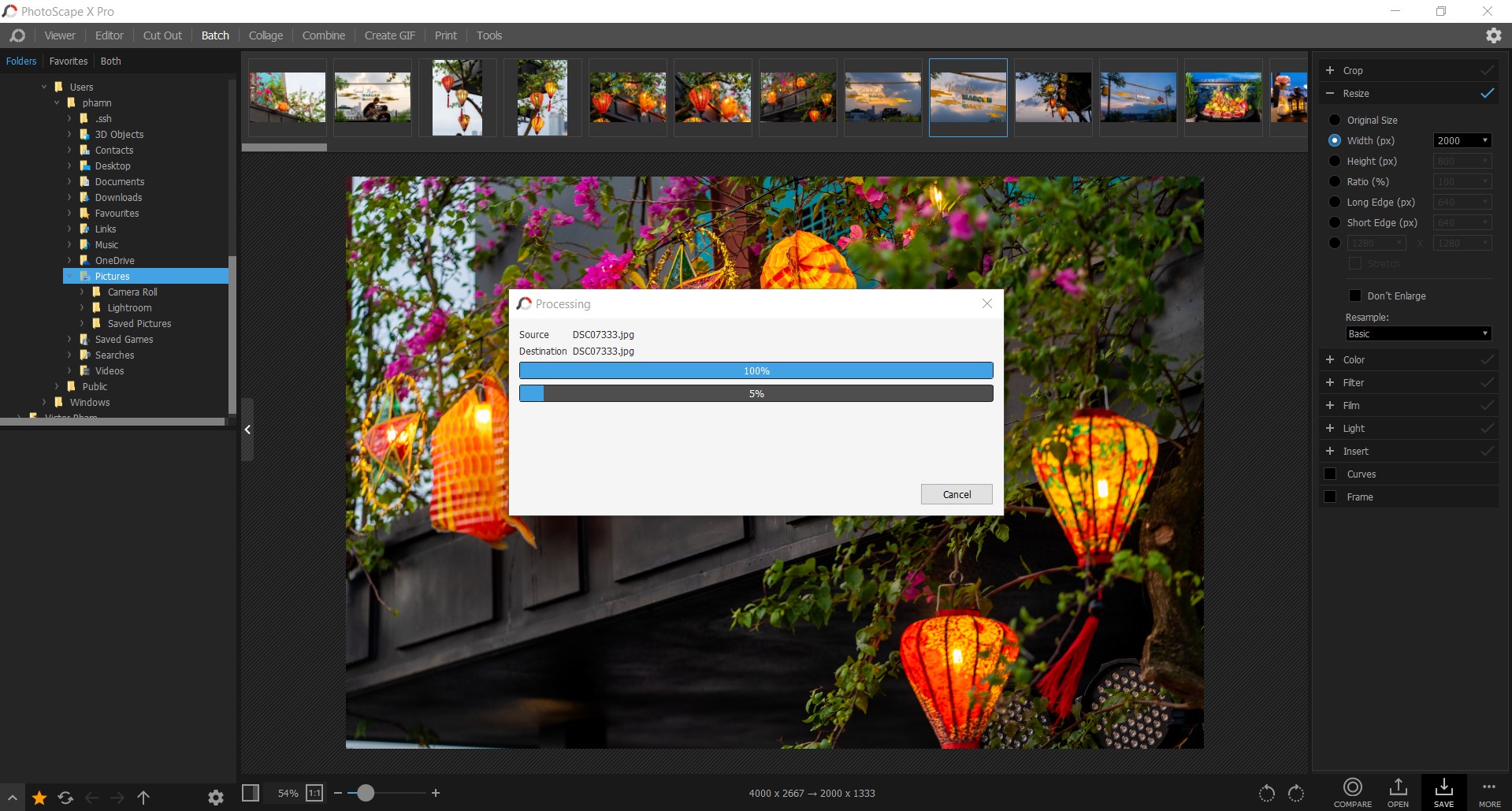
Tiến trình xử lý bắt đầu ngay sau đó.

Tiến trình kết thúc, ảnh chỉ còn trung bình 500KB/cái, tổng dung lượng thư mục giảm chỉ còn 98MB, như vậy là kích thước giảm còn 1/2, dung lượng chỉ còn 1/10, quá ổn ! Nếu dung lượng chưa đạt yêu cầu, bạn chỉ cần thay đổi kích thước bé hơn và để chỉ số Quality khoảng 80% là được.
Done, have fun !